- Startseite
- Webdesign
- Webdesign-Wettbewerbe
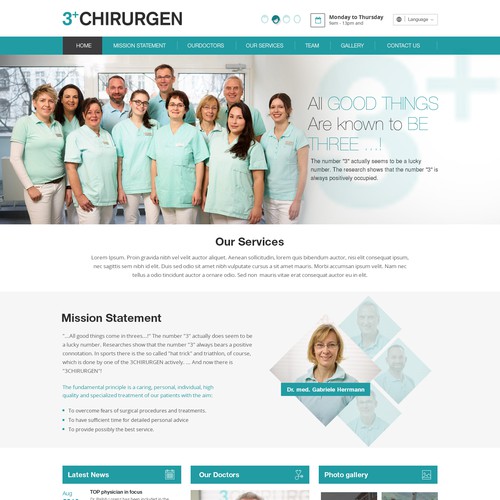
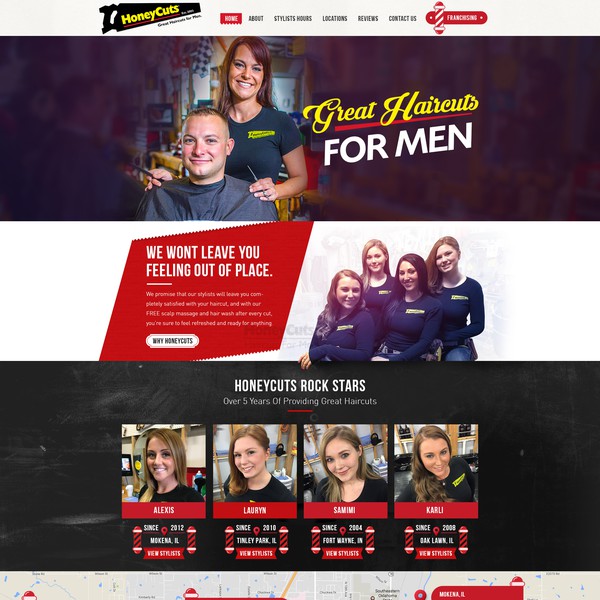
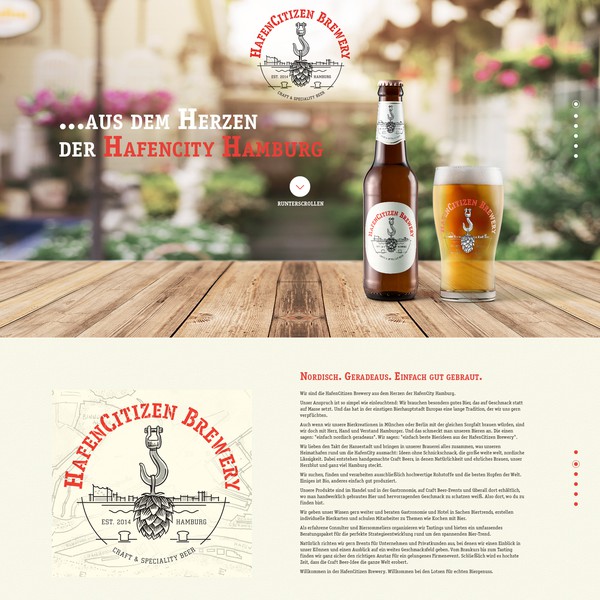
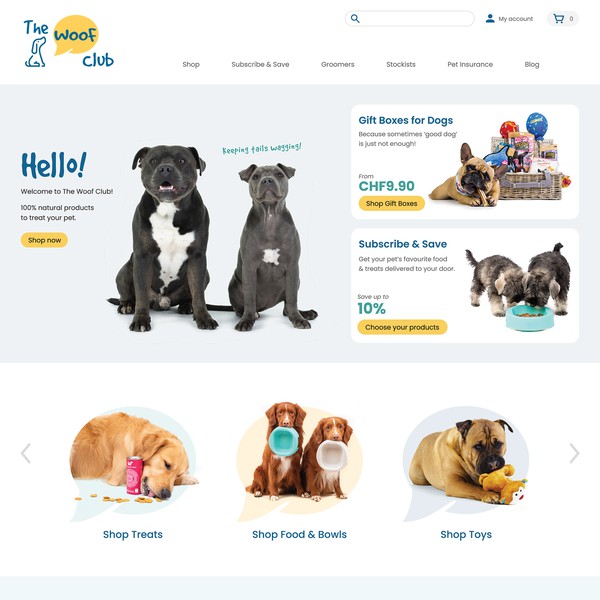
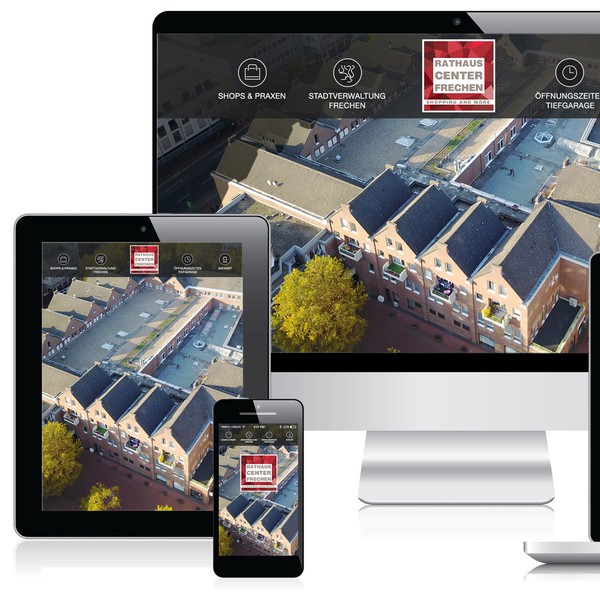
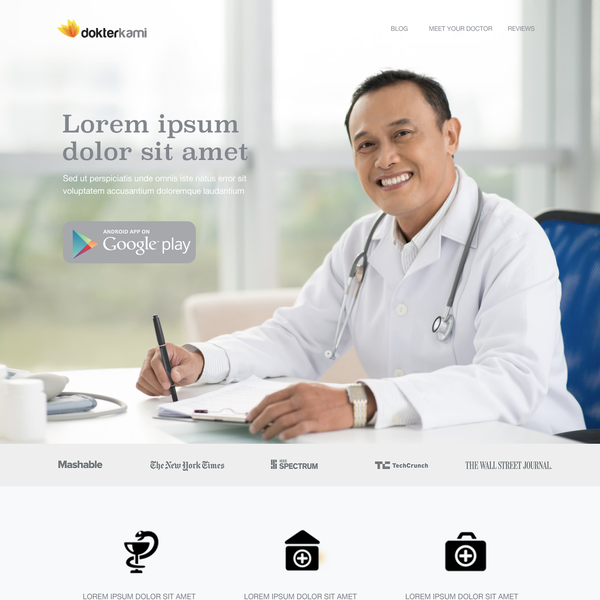
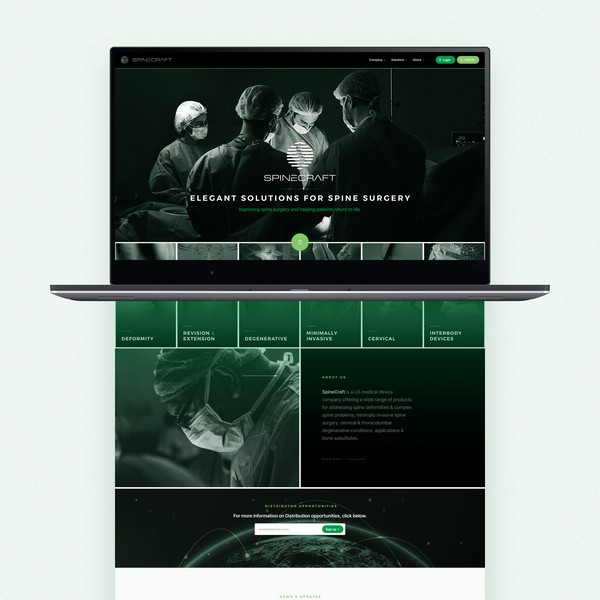
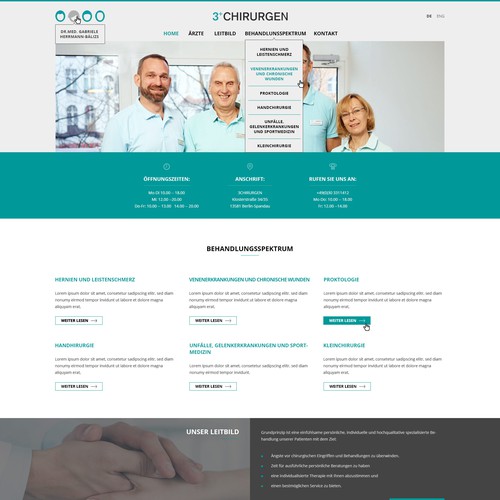
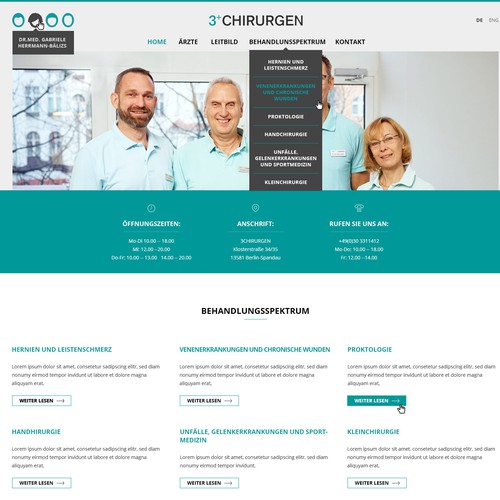
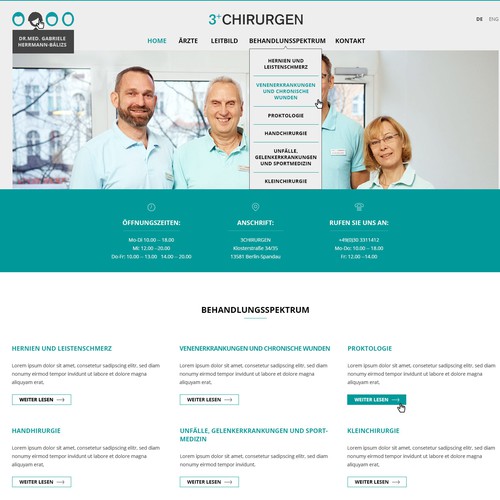
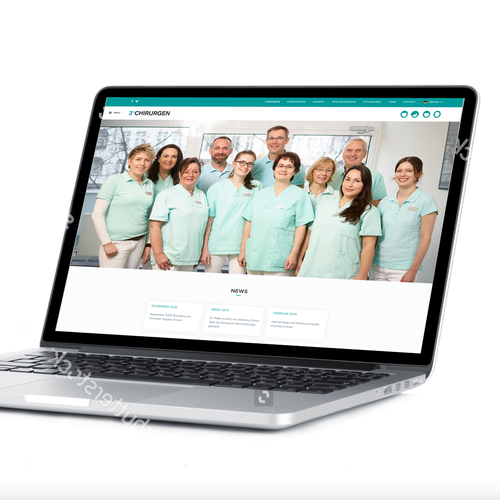
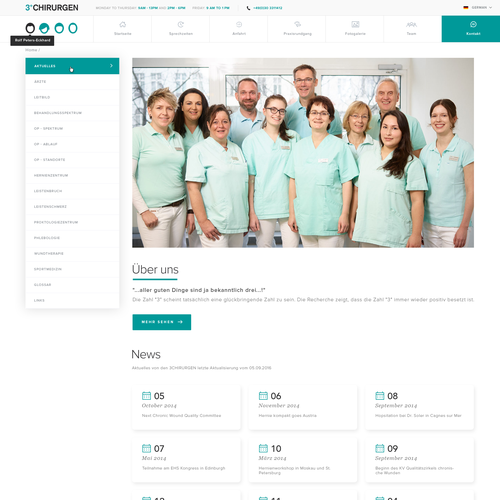
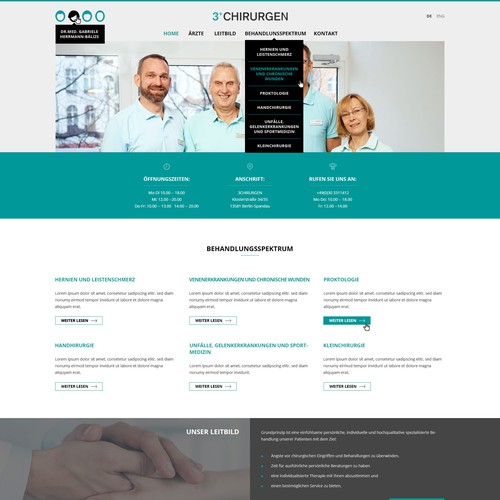
- Erstelle ein neues WordPress Designs (Redesign) für die Arztpraxis 3Chirurgen aus Berlin
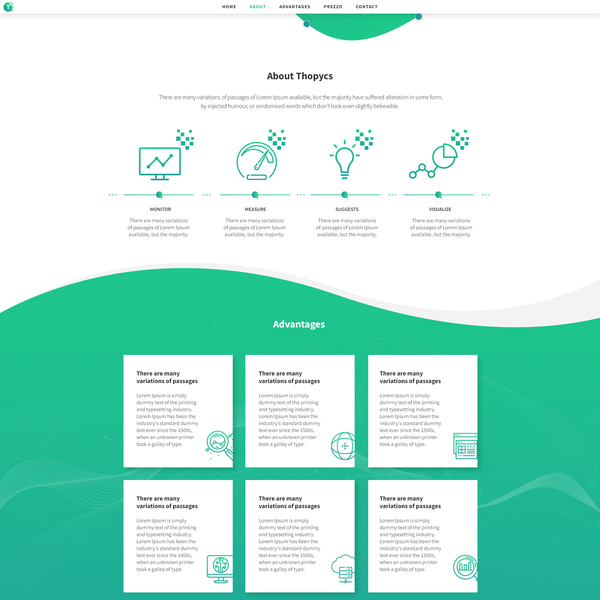
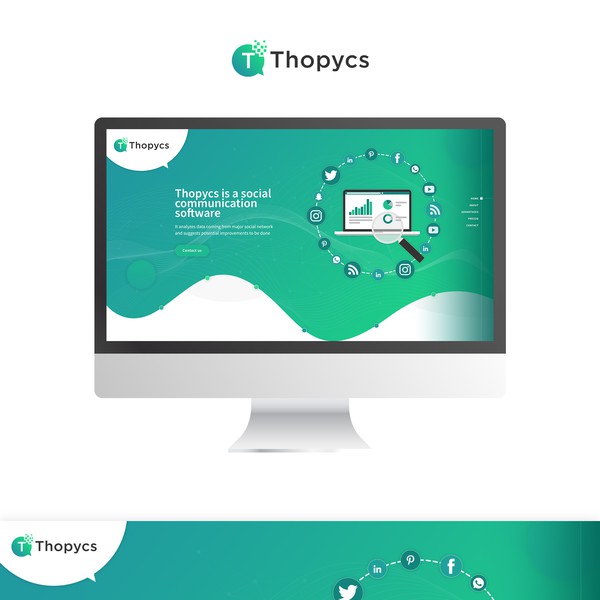
oliver.plauk hat ein neues Design im Rahmen eines Design-Wettbewerbs in der Kategorie Webdesign erhalten:
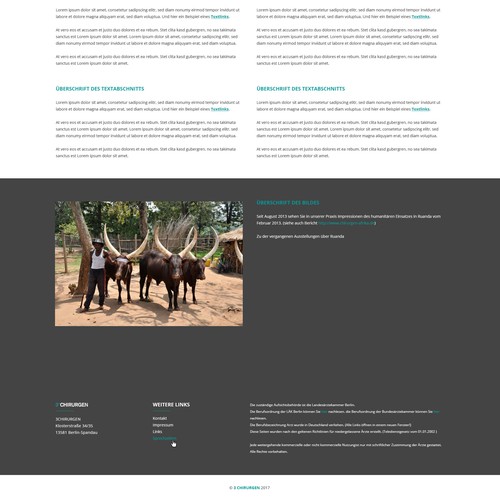
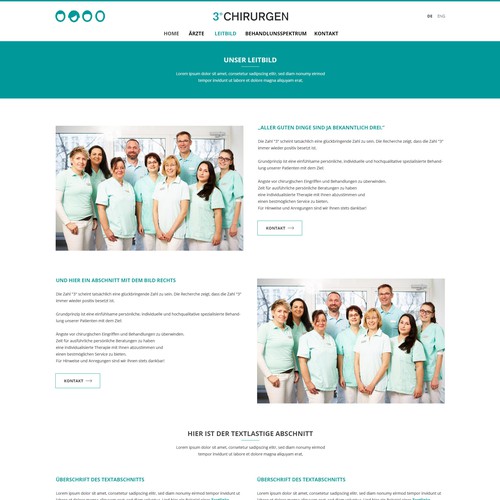
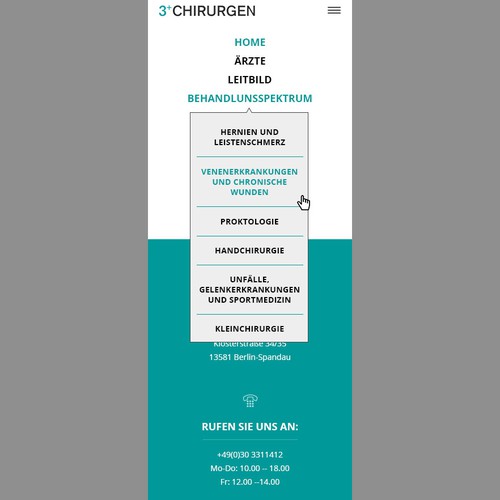
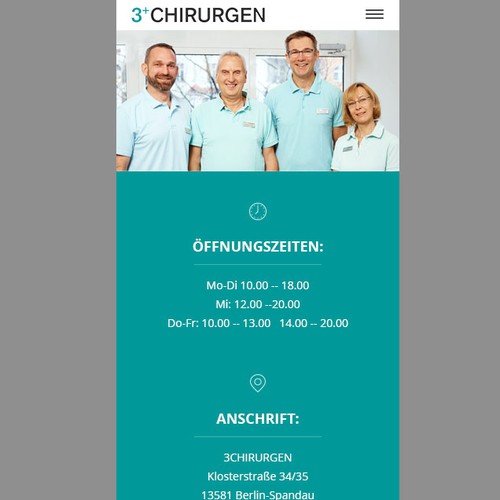
Erstelle ein neues WordPress Designs (Redesign) für die Arztpraxis 3Chirurgen aus Berlin
Sehen Sie sich den Wettbewerb von oliver.plauk in der Kategorie Webdesign an…
Alles begann mit einem Design-Briefing.
Ein schneller, interaktiver Leitfaden half dabei, den gewünschten Design-Stil zu kommunizieren und die eigenen Erwartungen in der Kategorie Webdesign abzubilden.
Designer auf der ganzen Welt erstellten daraufhin zauberhafte Designs.










Design-Entwürfe
Sie erhalten eine Vielzahl von Design-Konzepten von erfahrenen Designern auf der ganzen Welt.
Designerinnen und Designer
Arbeiten Sie mit talentierten, professionellen Designern der Kategorie Webdesign zusammen, um Ihre Ideen Wirklichkeit werden zu lassen.
Gewinner
Wählen Sie Ihr favorisiertes Webdesign (oder gleich zwei oder sogar drei) und alles gehört ganz Ihnen.
oliver.plauk arbeitete mit den Designern gemeinsam an deren Ideen

Bewerten Sie Designs
Sobald Designs eingereicht werden, können Sie diese bewerten, um den Designern eine Orientierung zu geben.
Geben Sie Feedback
99designs bietet großartige Tools für die Zusammenarbeit mit Designern, um Ihnen dabei zu helfen, Ihre Gedanken und Ideen festzuhalten
Und dann… wurde ein Gewinner gewählt!
Kundenbewertung
Very Easy to work with, responsive.
adamstreuAuf ihrem Weg haben sie viele talentierte Designer kennen gelernt...
Wir finden, dass Design-Wettbewerbe richtig viel Spaß machen!
Kürzlich abgeschlossene Wettbewerbe:

Wir benötigen ein cooles Sticker Design
Wir sind die Fußspezialisten im Erzgebirge! Wie beraten und Fertigen Maßgefertigte Einlagen für den Fuß mit Hilfe 3D-Dru
entries
designers

Redesign Apotheker in einer neuen Art
Briefing für die Logoentwicklung – Sophien Apotheke für ganzheitliche Gesundheit und Supplemente. Unsere Apotheke steht
entries
designers

Servus brauche ein Logo das ins Auge fällt für eine Immobilien GmbH
Verwaltung und Käufe von Immobilien
entries
designers

Flyer für Vermietung von professionellen Maschinen zu DIY Fahrzeug-Innenaufbereitung
Wir bieten professionelle Fahrzeugaufbereitung- und Pflege an. Weiterhin vermieten wir professionelles Equipment für die
entries
designers

Landing Page for Redirect
Global Pharmaceutical Supplier Specialists in Biotech and Life Sciences
entries
designers

Modernes, elegantes Logo für internationale Reisegepäck-Marke
Wir entwickeln/verkaufen minimalistische, langlebige Reiseprodukte mit klarem Designanspruch – für alle Menschen, die We
entries
designers

I need a logo that pops for a medical weight loss and fitness business
Medical Weight Loss, Fitness, Nutrition, Subconscious and Conscious (NLP and Hypnosis) Coaching Services.
entries
designers

Create the coolest, most adorable and most powerful SUPER BRACES hero! SUPER BRACES hero!
An orthodontic office. A cool super-hero that can straight their teeth; a great experience for them; with an affordable
entries
designers

Design a Modern, Calming Book Cover Blending Science and Wellness for a Vagus Nerve Book
This book is written for women over 40 who feel constantly overwhelmed, anxious, exhausted, or “stuck in overdrive” desp
entries
designers

The Lost Book Of Herbal Remedies & Natural Medicine
Our readers are a vibrant tapestry of individuals seeking to enrich their lives and the lives of those around them throu
entries
designers

Landing Page Design
This page will host a video that will tell restaurants why they need to use our feedback management system.
entries
designers